「利用者:Hk100admin/sandbox」の版間の差分
Hk100admin (トーク | 投稿記録) |
Hk100admin (トーク | 投稿記録) |
||
| (同じ利用者による、間の3版が非表示) | |||
| 1行目: | 1行目: | ||
== 卒業生、同窓生からの「寄稿」 == | == 卒業生、同窓生からの「寄稿」 == | ||
: | リンクテスト<br> | ||
[[卒業生#卒業生、同窓生からの「寄稿」|寄稿のページはこちら]] | |||
:卒業生、同窓生から創立100周年を記念していただいた「寄稿」を掲載しています。同窓生の場合は「入学年月」または「編入年月」のみ記載。(敬称略) | |||
<div style="margin:0 1em 0 1em"> | <div style="margin:0 1em 0 1em"> | ||
{| class="wikitable sortable" style="max-width:1200px;" | {| class="wikitable sortable" style="max-width:1200px;" | ||
| 470行目: | 472行目: | ||
:ここでは、上にあるタブとダブらないよう「P002」「P003」に変更している。 | :ここでは、上にあるタブとダブらないよう「P002」「P003」に変更している。 | ||
<br> | <br> | ||
=== Tab機能以外もあるよ。 === | === Tab機能以外もあるよ。 === | ||
:次はトグルボックス | :次はトグルボックス | ||
2022年6月26日 (日) 20:49時点における最新版
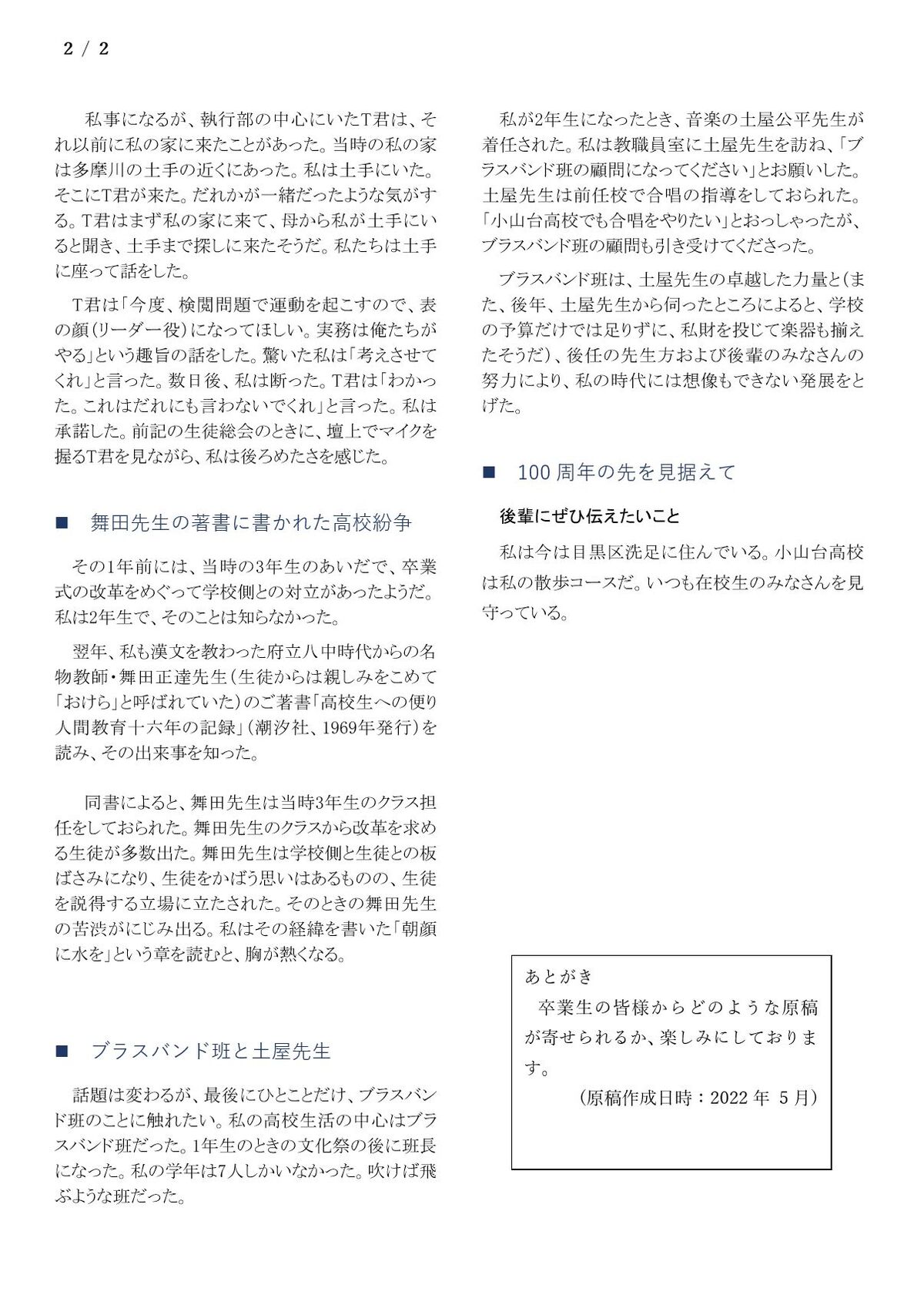
卒業生、同窓生からの「寄稿」
リンクテスト
寄稿のページはこちら
- 卒業生、同窓生から創立100周年を記念していただいた「寄稿」を掲載しています。同窓生の場合は「入学年月」または「編入年月」のみ記載。(敬称略)
| № | 卒業回 | 入学・編入年月 | 氏 名 | ふりがな | 分 類 | タイトル | 備 考 | |
|---|---|---|---|---|---|---|---|---|
| 001 | 高22回 | 1967年 | 榎本 達郎 | えのもと たつろう | 高校生活 |
| ||
| 002 | 高32回 | 1977年 | 日馬 美樹 | くさま みき | 高校生活 | 昼休みの思い出 | ||
| 003 | ||||||||
| 004 | ||||||||
| 005 | ||||||||
| 006 | ||||||||
| 007 | ||||||||
| 008 | ||||||||
| 009 | ||||||||
| 010 |
 注目!
注目!
- まずは以下の「注目ページ」を見てみましょう。
前後のマージン調整は
- ピクセル単位で調整するには
<div style="margin:-8px 0 -8px -3px">- 上記の例では、上下のマージンを8ピクセルつめて、先頭(左)マージンを3ピクセルつめる。
- 文字数分下げる(以下の例は「3文字分」字下げ)
<div style="margin:0 0 0 3em">
コードブロックの設定方法
- コードブロックが分かりやすいようにする設定は以下
<nowiki> <div style="margin:0 40em 0 3em"> ここにコードを記述 ここにコードを記述 ここにコードを記述</div> </nowiki>
- まず、<nowiki> で始めるが、その前に「半角スペース」を記述しておく。
- ブロックの最後に</nowiki>を記述すればOK。
折りたたみとギャラリー組み合わせ
- 折りたたみとギャラリーで画像表示するのを組み合わせられるか試してみた。
折りたたみテスト
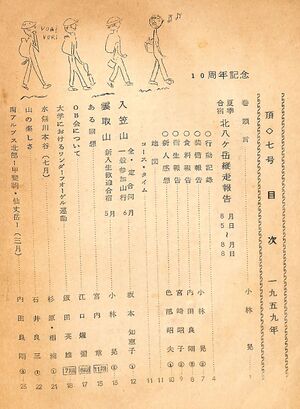
| 「高水三山」の写真 |
| 頂 7号 1959年11月発行 (頂 7号) |
| 「頂 7号」PDFファイルへのリンク |
(編集中)(編集完了)表示
編集中と編集完了の表示サンプル
記載例:
<!-- 以下の行にて、編集が完了したページの場合は最初にある「(編集中)」の文字を削除します。すると(編集完了)のみが残りますが、通常は表示されないので邪魔になりません。 -->
<!-- 確認するときはマウスでドラッグすると、「(編集完了)」が反転表示されます。まったく何もしていないページはドラッグしても何も表示されないので区別が付きます -->
<!-- この→行を編集 -->(編集中) <span style="color:white">(編集完了)</span>
表示例:
- (編集中) (編集完了)
トップページの偲櫻会へのリンクテスト
メインページ#同期会のページ
 注目!
注目!
- まずは以下の「注目ページ」を見てみましょう。
<tab style="color:red" name="注目ページはこちら! ▼" dropdown>
本サイトの歩き方 (編集中)
- まずは「メインページ (現在のページ)」からスタート。
- 以下のリストでメインページの「見出し項目」に移動して、興味のあるページにジャンプ!
- または、ページ右上にある「八中・小山台デジタルアーカイブ内を検索 🍭」というボックスに「人物名・イベント名」など気になる言葉を入力し🍭をクリック。
- 表示された結果から興味のあるページに移動できます。
GIFファイル表示方法 (「東京府立第八中学校一覧」 P79「現職員」より) (1930年11月現在)
GIFファイルにリンクを張る
GIFファイルを表示して、それをクリックすると、Wiki内の別のページに飛ぶようにするには以下の記述を行います。
年度別Template:年度別一覧
カラーチェンジボール追加記載例
以下をテンプレートのリンクの直前に貼り付けると、アイキャッチャーになる。
![]()
タグ記述例
フォントサイズ変更
<span style="font-size:40px;">フォントサイズ40px</span>
フォントサイズ40px
枠線の設定:半角コロン (:)に続けて、太さ・線種・色の順に、半角スペースで区切って指定
- 太さ:<div style="border:1px … …;">…</div>
- 線種:<div style="border: … dotted …;">…</div>
- 色:<div style="border:… … green;">…</div>
- <div style="border:1px dotted green; border-radius:4px; width:220px; margin:0 0 0 2em; padding:0 0 0 4px">
- {| class="mw-collapsible mw-collapsed"
- |-
- ! 線の種類 !!
- |-
- | none || 線を表示しない
- |-
- | dotted || 点線
- |-
- | dashed || 波線
- |-
- | solid || 実線
- |-
- | double || 二重線
- |-
- | groove || 凹んだ線
- |-
- | ridge || 凸んだ線
- |-
- | inset || 凹んで見える囲み
- |-
- | outset || 凸んでみえる囲み
- |}
- </div>
表示
| 線の種類 | |
|---|---|
| none | 線を表示しない |
| dotted | 点線 |
| dashed | 波線 |
| solid | 実線 |
| double | 二重線 |
| groove | 凹んだ線 |
| ridge | 凸んだ線 |
| inset | 凹んで見える囲み |
| outset | 凸んでみえる囲み |
Tabの追加
Tabを追加する例
野球班甲子園出場の応援体制と寄付金
- 菊桜会元会長・応援委員会元会長 増田 次郎(高17回)
| 2014年 1月24日 甲子園出場決定! 2014(平成26)年 1月24日、ビッグニュースが飛び込んできました。そうです。甲子園出場の決定です。 |
寄付金総収入 9,235万円 さて、委員会直接の募金活動としては、学内関係者、企業、近隣商店街、一般個人、都庁・区役所職員などの方々から寄付を頂きました。(菊桜会などの学外団体は独自に募金活動をしたことは前記のとおりです) | |||
そして、これは2ページ目ね。
野球班甲子園出場の応援体制と寄付金
- 菊桜会元会長・応援委員会元会長 増田 次郎(高17回)
| 2014年 1月24日 甲子園出場決定! 2014(平成26)年 1月24日、ビッグニュースが飛び込んできました。そうです。甲子園出場の決定です。 |
寄付金総収入 9,235万円 さて、委員会直接の募金活動としては、学内関係者、企業、近隣商店街、一般個人、都庁・区役所職員などの方々から寄付を頂きました。(菊桜会などの学外団体は独自に募金活動をしたことは前記のとおりです)
| |||
これは最後のページ。
野球班甲子園出場の応援体制と寄付金
- 菊桜会元会長・応援委員会元会長 増田 次郎(高17回)
| 2014年 1月24日 甲子園出場決定! 2014(平成26)年 1月24日、ビッグニュースが飛び込んできました。そうです。甲子園出場の決定です。 |
寄付金総収入 9,235万円 さて、委員会直接の募金活動としては、学内関係者、企業、近隣商店街、一般個人、都庁・区役所職員などの方々から寄付を頂きました。(菊桜会などの学外団体は独自に募金活動をしたことは前記のとおりです)
| |||
Tabの追加その2
- Tabにjpg画像を貼り付けて、すばやく切り替えることで長い文書を表示できる例
- ただし、複数のTabグループのページがあると、「→次ページへ」をクリックした場合の動作がおかしくなるので注意。
- うまく動作させるには下グループのタブ名「<tab name="P02">」等を別名に変更する。
- ここでは、上にあるタブとダブらないよう「P002」「P003」に変更している。
Tab機能以外もあるよ。
- 次はトグルボックス
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- 最初に閉じておくことも
こうすると、最初は閉じておくトグルボックスが作成される。
- こういう風に書けば、DropDownBox風になる。
- さらに細かいDropDownができるかな?
縦書きの表のサンプル
| チョコレート | 横書きだよ。 | 横にアイスクリーム | ビスケットク ッ キ ー |
|---|---|---|---|
| カカオ豆 | 牛乳 | 小麦粉 牛乳 |
小麦粉 |
| チョコレート | アイスクリーム ソフトクリーム |
シュークリーム | ビスケットク ッ キ ー |
|---|
| 見出しテキスト | |
|---|---|
| チョコレート | セル内のテキスト |
| セル内のテキスト | |
| セル内のテキスト | |
| セル内のテキスト |
その他のTab機能
- 色つけもできる。
かな?
- これもちょっとという感じ
- これは意味が不明だがやってみた。
脚注:
・
2022年6月26日:直近編集者:Hk100admin
TimeStamp:20220626204954