「画像を表示する方法」の版間の差分
ナビゲーションに移動
検索に移動
Hk100admin (トーク | 投稿記録) タグ: 差し戻し済み |
Hk100admin (トーク | 投稿記録) |
||
| (同じ利用者による、間の14版が非表示) | |||
| 1行目: | 1行目: | ||
== 画像を表示するための流れ == | |||
:画像を表示するには以下のステップで行います。 | |||
:1. 表示したい画像(jpgファイルなど)をアップロード | |||
::左側メニューの「ファイルをアップロード」をクリックし、ファイルを選択して「アップロード」 | |||
::アップロードしたファイルは「八中・小山台デジタルアーカイブ」の中の「どこか」に保存されます。 | |||
<br> | |||
:2. 画像を表示したいところに、そのファイルへのリンクを記載。 | |||
::「どこか」に入っているファイルは「ファイル名」を指定することで表示できます。 | |||
::<span style="color:red;">'''【注意】'''</span>ファイル名のみで指定されますので、ファイルの名前は「ユニーク(唯一無二)」となるようにしてください。 | |||
:::'''悪い名前の例''':「合宿写真.jpg」「3E集合写真.jpg」どーして悪いのか分かりますか? | |||
:::'''良い名前''':「19850803_女子バレー_蓼科合宿001.jpg」「19871215_高30_3B_忘年会004.jpg」どこが良いか分かりますね。 | |||
:::ファイル名の「区切り文字」には「スペース(全角・半角)」や「-(ハイフン)」は避けましょう。区切り文字は「_(アンダースコア)」がベスト。 | |||
<br> | |||
:3. 画像を表示するリンク記載方法の基本 | |||
::「ソースを編集」モードで、 <nowiki>[[ファイル:○○○○○○.jpg]]</nowiki> と記載します。 | |||
::「変更を保存」すると「○○○○○○.jpg」画像が表示されます(事前にファイルが正しくアップロードされていれば)。 | |||
<br> | |||
::事前にアップロードしたはずなのに「画像が表示されない」場合 → アップロードしたときの「ファイル名」とリンク記載したときの「ファイル名」が異なっている。 | |||
<br><br><br> | |||
== 画像ファイルのアップロード == | == 画像ファイルのアップロード == | ||
:画像を表示するには、まず、表示したい画像ファイルを以下の手順でアップロードします。 | :画像を表示するには、まず、表示したい画像ファイルを以下の手順でアップロードします。 | ||
| 26行目: | 46行目: | ||
== 画像ファイルの表示 == | == 画像ファイルの表示 == | ||
:画像ファイルを表示するには、前項の「ファイル: | :画像ファイルを表示するには、前項の「ファイル:アップロードしたファイル名」へのリンクを記載すればOKです。 | ||
:今回の例では、「ファイル:1923 8chuSouritumaeAroundGakkou.png」を記述します。 | :今回の例では、「ファイル:1923 8chuSouritumaeAroundGakkou.png」を記述します。 | ||
:実際には下図のように、ファイル名のページの「タイトル」をドラッグして選択 → 「Ctrl」+[C] →「Ctrl」+[V]で貼り付けましょう。 | :実際には下図のように、ファイル名のページの「タイトル」をドラッグして選択 → 「Ctrl」+[C] →「Ctrl」+[V]で貼り付けましょう。 | ||
:: [[ファイル:6 DragPageName. | :: [[ファイル:6 DragPageName.jpg|none|border|500px]] | ||
<br> | <br> | ||
: | :以下の記述例では、「横幅」300pixelの「サムネイル」を表示します。画像のサイズそのままで表示するには下の「|thumb|300px」を削除します。 | ||
<br> | <br> | ||
:'''記述例''' | :'''記述例''' | ||
: | <div style="margin:-8px 20px 0 40px"> | ||
<nowiki>[[ファイル:1923 8chuSouritumaeAroundGakkou.png|thumb|300px|none|1923年(大正12年) 8中創立前の学校付近]] | |||
: 上の画像は、1923(大正12)年 の八中創立前の学校付近のものである。○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | : 上の画像は、1923(大正12)年 の八中創立前の学校付近のものである。○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | ||
:○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | :○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○</nowiki> | ||
</div> | |||
<br> | <br> | ||
:'''表示例''' | :'''表示例''' | ||
| 43行目: | 65行目: | ||
:○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | :○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | ||
<br> | <br> | ||
:「| none」と記入すると、画像の右側には文字が表示されません。 | |||
<br> | <br> | ||
<br> | <br> | ||
| 49行目: | 72行目: | ||
<br> | <br> | ||
:'''記述例''' | :'''記述例''' | ||
: | <div style="margin:-8px 30em 0 3em"> | ||
<nowiki>[[ファイル:1923 8chuSouritumaeAroundGakkou.png|thumb|300px|left|1923年(大正12年) 8中創立前の学校付近]] | |||
左の画像は、1923(大正12)年 の八中創立前の学校付近のものである。 | |||
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | |||
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | |||
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | |||
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | |||
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ | |||
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○</nowiki> | |||
</div> | |||
<br> | <br> | ||
:'''表示例''' | :'''表示例''' | ||
| 93行目: | 118行目: | ||
<br><br><br><br><br><br> | <br><br><br><br><br><br> | ||
<br><br><br><br> | <br><br><br><br> | ||
=== 画像に枠を付けて表示する === | |||
:枠を付けたい場合は以下のように記述します | |||
::<nowiki>[[ファイル:FileUpLoad画面.jpg|none|frame|900px]]</nowiki> | |||
::[[ファイル:FileUpLoad画面.jpg|none|frame|900px]] | |||
<br> | |||
::「border」→「frame」に変更すると枠が表示されます。 | |||
::このページ[[#画像ファイルのアップロード|一番上の画像]]と見比べてください。 | |||
<br><br> | |||
=== 画像を横に並べる === | === 画像を横に並べる === | ||
| 99行目: | 133行目: | ||
:開始タグ(<nowiki><gallery</nowiki>>)内には、表示する画像の幅(widths)と高さ(heights)を指定する記述を行います。 | :開始タグ(<nowiki><gallery</nowiki>>)内には、表示する画像の幅(widths)と高さ(heights)を指定する記述を行います。 | ||
<br> | <br> | ||
:''' | :'''【記述例】''' | ||
::<nowiki><gallery widths= | <div style="margin:-9px 0 -8px 2em; max-width:800px;"> | ||
<nowiki><gallery widths=200px heights=200px > | |||
ファイル:Example.jpg|<div style="text-align:center; > 表 紙 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 巻頭言 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 目 次 1 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 目 次 2 </div> | |||
</gallery></nowiki> | |||
</div> | |||
<br><br> | <br><br> | ||
::画像ファイル名の後ろの「|」の後にキャプション(画像下に表示される説明)を記述します。 | ::画像ファイル名の後ろの「|」の後にキャプション(画像下に表示される説明)を記述します。 | ||
::<nowiki><div>……</div></nowiki>タグでキャプションの表示位置を「センタリング」としています。 | ::<nowiki><div>……</div></nowiki>タグでキャプションの表示位置を「センタリング」としています。 | ||
<br><br> | <br><br> | ||
:''' | :'''【表 示】''' | ||
<div style="margin:0 0 0 3em"> | <div style="margin:0 0 0 3em"> | ||
<gallery widths= | <gallery widths=200px heights=200px > | ||
ファイル:Example.jpg|<div style="text-align:center; > 表 紙 </div> | ファイル:Example.jpg|<div style="text-align:center; > 表 紙 </div> | ||
ファイル:Example.jpg|<div style="text-align:center; > 巻頭言 </div> | ファイル:Example.jpg|<div style="text-align:center; > 巻頭言 </div> | ||
| 118行目: | 154行目: | ||
ファイル:Example.jpg|<div style="text-align:center; > 目 次 2 </div> | ファイル:Example.jpg|<div style="text-align:center; > 目 次 2 </div> | ||
</gallery></div> | </gallery></div> | ||
<br><br><br> | <br> | ||
=== ギャラリーの各種機能 === | |||
:1. 詰め込む場合は、「<nowiki><gallery mode="packed"></nowiki>」 | |||
::上記の記載で、コンパクトなギャラリーとなる。 | |||
:'''【記述例】''' | |||
<div style="margin:-9px 0 -8px 2em; max-width:800px;"> | |||
<nowiki><gallery mode="packed; horizontal-align:left;" > | |||
ファイル:Example.jpg|<div style="text-align:center; > 表 紙 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 巻頭言 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 目 次 1 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 目 次 2 </div> | |||
</gallery></nowiki> | |||
</div> | |||
<br> | |||
:'''【表 示】''' | |||
<div style="margin:0 0 0 20px;"> | |||
<gallery mode="packed; horizontal-align:left;" > | |||
ファイル:Example.jpg|<div style="text-align:center; > 表 紙 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 巻頭言 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 目 次 1 </div> | |||
ファイル:Example.jpg|<div style="text-align:center; > 目 次 2 </div> | |||
</gallery> | |||
</div> | |||
<br> | |||
:2. スライドショー | |||
::スライドショーにするには「<nowiki><gallery mode="slideshow"></nowiki>」と記述 | |||
::スライドショーでは、表示画像のサイズは規定値のままで変更することができない。 | |||
::けっこう大きいサイズなので、小さなスライドショーを作りたい場合は次の「自動スライドショー」を利用すると良い。 | |||
<br> | |||
:3. 自動スライドショー | |||
::画像が自動で流れていく表示にするには、管理者モードで「CSS」を追加する必要がある(このWikiサイトでは追加済み)。 | |||
::「CSS追加」については「管理者用ヘルプ」の[[管理者用ヘルプ#13. ギャラリーの自動スライド機能CSS|「13. ギャラリーの自動スライド機能CSS」]]を参照。 | |||
<br> | |||
::実際に自動スライドするサンプル | |||
:'''【記述例】''' | |||
<div style="margin:-9px 0 -9px 40px"> | |||
<nowiki> | |||
<div style="margin:0 0 0 40px"> | |||
[[ファイル:19950318_クラス会通知ハガキ.jpg|140px|クラス会通知 (平澤くん提供)]] | |||
</div> | |||
<div style="margin:-210px 0 0 70px"> | |||
<div style="position: relative; height: 1%;"> | |||
<div style="position: relative; margin: 0 -1em; padding: 0; background-color: transparent; border: 1px none #ddd; height: 1%;"><!--YOU CAN ADD SHADING, BACKGROUND COLOR TO STYLE THIS --> | |||
<div style="position: relative; margin: 0 auto; width: 1300px;height: 1%;"><!-- この行の"width"で指定した数値が表示画面全体の横幅になります。 --> | |||
<div style="position: relative; overflow: hidden; height: 200px;"><!-- この行の"height"の数値指定は<gallery>で指定する"height"の数値と合わせるとスッキリします --> | |||
<div class='wrapper'> | |||
<gallery mode="packed" widths=200px heights=200px perrow=18 ><!-- この行のサイズ指定が個々の画像サイズとなります。また、perrow=18の「18」はギャラリーで表示するファイルの数と同じにします。 --> | |||
ファイル:19950318_高28_3B_クラス会015.jpg | |||
ファイル:19950318_高28_3B_クラス会002.jpg | |||
ファイル:19950318_高28_3B_クラス会003.jpg | |||
ファイル:19950318_高28_3B_クラス会004.jpg | |||
ファイル:19950318_高28_3B_クラス会005.jpg | |||
ファイル:19950318_高28_3B_クラス会006.jpg | |||
ファイル:19950318_高28_3B_クラス会007.jpg | |||
ファイル:19950318_高28_3B_クラス会008.jpg | |||
ファイル:19950318_高28_3B_クラス会009.jpg | |||
ファイル:19950318_高28_3B_クラス会010.jpg | |||
ファイル:19950318_高28_3B_クラス会011.jpg | |||
ファイル:19950318_高28_3B_クラス会012.jpg | |||
ファイル:19950318_高28_3B_クラス会013.jpg | |||
ファイル:19950318_高28_3B_クラス会014.jpg | |||
ファイル:19950318_高28_3B_クラス会001.jpg | |||
ファイル:19950318_高28_3B_クラス会016.jpg | |||
ファイル:19950318_高28_3B_クラス会017.jpg | |||
ファイル:19950318_高28_3B_クラス会018.jpg | |||
</gallery> | |||
</div></div></div></div></div></div> | |||
<br> | |||
</nowiki> | |||
</div> | |||
<br> | |||
:'''【表示例】''' | |||
<div style="margin:0 0 0 40px"> | |||
[[ファイル:19950318_クラス会通知ハガキ.jpg|140px|クラス会通知 (平澤くん提供)]] | |||
</div> | |||
<div style="margin:-210px 0 0 70px"> | |||
<div style="position: relative; height: 1%;"> | |||
<div style="position: relative; margin: 0 -1em; padding: 0; background-color: transparent; border: 1px none #ddd; height: 1%;"><!--YOU CAN ADD SHADING, BACKGROUND COLOR TO STYLE THIS --> | |||
<div style="position: relative; margin: 0 auto; width: 1300px;height: 1%;"><!-- この行の"width"で指定した数値が表示画面全体の横幅になります。 --> | |||
<div style="position: relative; overflow: hidden; height: 200px;"><!-- この行の"height"の数値指定は<gallery>で指定する"height"の数値と合わせるとスッキリします --> | |||
<div class='wrapper'> | |||
<gallery mode="packed" widths=200px heights=200px perrow=18 ><!-- この行のサイズ指定が個々の画像サイズとなります。また、perrow=18の「18」はギャラリーで表示するファイルの数と同じにします。 --> | |||
ファイル:19950318_高28_3B_クラス会015.jpg | |||
ファイル:19950318_高28_3B_クラス会002.jpg | |||
ファイル:19950318_高28_3B_クラス会003.jpg | |||
ファイル:19950318_高28_3B_クラス会004.jpg | |||
ファイル:19950318_高28_3B_クラス会005.jpg | |||
ファイル:19950318_高28_3B_クラス会006.jpg | |||
ファイル:19950318_高28_3B_クラス会007.jpg | |||
ファイル:19950318_高28_3B_クラス会008.jpg | |||
ファイル:19950318_高28_3B_クラス会009.jpg | |||
ファイル:19950318_高28_3B_クラス会010.jpg | |||
ファイル:19950318_高28_3B_クラス会011.jpg | |||
ファイル:19950318_高28_3B_クラス会012.jpg | |||
ファイル:19950318_高28_3B_クラス会013.jpg | |||
ファイル:19950318_高28_3B_クラス会014.jpg | |||
ファイル:19950318_高28_3B_クラス会001.jpg | |||
ファイル:19950318_高28_3B_クラス会016.jpg | |||
ファイル:19950318_高28_3B_クラス会017.jpg | |||
ファイル:19950318_高28_3B_クラス会018.jpg | |||
</gallery> | |||
</div></div></div></div></div></div> | |||
<br> | |||
<br> | |||
<br> | |||
<br> | |||
=== 画像ファイルにリンクを張る === | === 画像ファイルにリンクを張る === | ||
| 134行目: | 276行目: | ||
</div> | </div> | ||
<br> | <br> | ||
:'''記述例''' | |||
::<nowiki>[[File:example.jpg|link=https://www.dropbox.com/s/tejzg99dbzvfoy8/2002%E5%B9%B410%E6%9C%88_%E7%AF%A4%E5%8F%8B_%E4%BC%9A%E5%A0%B16%E5%8F%B7.pdf?dl=0|「篤友 会報6号」PDFファイルへのリンク]]</nowiki> | |||
<br> | <br> | ||
:'''表示例''' | |||
::[[File:example.jpg|link=https://www.dropbox.com/s/tejzg99dbzvfoy8/2002%E5%B9%B410%E6%9C%88_%E7%AF%A4%E5%8F%8B_%E4%BC%9A%E5%A0%B16%E5%8F%B7.pdf?dl=0|「篤友 会報6号」PDFファイルへのリンク]] | |||
<br><br><br> | |||
=== 外部Webサイトの画像を埋め込む === | === 外部Webサイトの画像を埋め込む === | ||
| 153行目: | 300行目: | ||
:ただし、外部Webサイトの画像を埋め込むには、管理者による事前の設定が必要です (このサイトは既に設定済み)。 | :ただし、外部Webサイトの画像を埋め込むには、管理者による事前の設定が必要です (このサイトは既に設定済み)。 | ||
:設定方法の詳細は[[管理者用ヘルプ#10. 外部サイトの画像ファイルを直接埋め込む|「管理者用ヘルプ」の「10. 外部サイトの画像ファイルを直接埋め込む」]]を参照ください。 | :設定方法の詳細は[[管理者用ヘルプ#10. 外部サイトの画像ファイルを直接埋め込む|「管理者用ヘルプ」の「10. 外部サイトの画像ファイルを直接埋め込む」]]を参照ください。 | ||
<br> | <br> | ||
=== PDFファイルの特定ページを画像として表示する === | |||
[[File:土屋先生を囲む会2009-名簿.pdf|page=1|600px]] | |||
<br><br><br><br> | <br><br><br><br> | ||
<br><br><br><br> | <br><br><br><br> | ||
| 167行目: | 315行目: | ||
---- | ---- | ||
: [[【重要】ログアウトに注意!| ←「6. 【重要】ログアウトに注意!」]] [[リンク作成方法について| ←「7. リンク作成方法について」]] [[脚注を追加する。()等が不要で文章がスッキリする。 | →「9. 脚注を追加する。()等が不要で文章がスッキリする。」]] [[表とタブ、そして段組方法について | →「10. 表とタブ、そして段組方法について」]] | : [[【重要】ログアウトに注意!| ←「6. 【重要】ログアウトに注意!」]] [[リンク作成方法について| ←「7. リンク作成方法について」]] [[脚注を追加する。()等が不要で文章がスッキリする。 | →「9. 脚注を追加する。()等が不要で文章がスッキリする。」]] [[表とタブ、そして段組方法について | →「10. 表とタブ、そして段組方法について」]] | ||
: [[#top| ↑ページトップへ]] [[メインページ# | : [[#top| ↑ページトップへ]] [[メインページ#編集者のためのヘルプ ヘルプを表示/非表示| ↑↑「メインページ」の「編集者のためのヘルプ」に戻る]] [[メインページ| ↑↑「メインページ」トップに戻る]] | ||
---- | ---- | ||
脚注: <references/> | 脚注: <references/> | ||
2022年7月20日 (水) 21:49時点における最新版
画像を表示するための流れ
- 画像を表示するには以下のステップで行います。
- 1. 表示したい画像(jpgファイルなど)をアップロード
- 左側メニューの「ファイルをアップロード」をクリックし、ファイルを選択して「アップロード」
- アップロードしたファイルは「八中・小山台デジタルアーカイブ」の中の「どこか」に保存されます。
- 2. 画像を表示したいところに、そのファイルへのリンクを記載。
- 「どこか」に入っているファイルは「ファイル名」を指定することで表示できます。
- 【注意】ファイル名のみで指定されますので、ファイルの名前は「ユニーク(唯一無二)」となるようにしてください。
- 悪い名前の例:「合宿写真.jpg」「3E集合写真.jpg」どーして悪いのか分かりますか?
- 良い名前:「19850803_女子バレー_蓼科合宿001.jpg」「19871215_高30_3B_忘年会004.jpg」どこが良いか分かりますね。
- ファイル名の「区切り文字」には「スペース(全角・半角)」や「-(ハイフン)」は避けましょう。区切り文字は「_(アンダースコア)」がベスト。
- 3. 画像を表示するリンク記載方法の基本
- 「ソースを編集」モードで、 [[ファイル:○○○○○○.jpg]] と記載します。
- 「変更を保存」すると「○○○○○○.jpg」画像が表示されます(事前にファイルが正しくアップロードされていれば)。
- 事前にアップロードしたはずなのに「画像が表示されない」場合 → アップロードしたときの「ファイル名」とリンク記載したときの「ファイル名」が異なっている。
画像ファイルのアップロード
- 画像を表示するには、まず、表示したい画像ファイルを以下の手順でアップロードします。
- 1. 左側の「ツール」にある「ファイルをアップロード」をクリック
- アップロードしたいファイルが、自分のパソコン等のどこに保管されているかを確認しておきます。
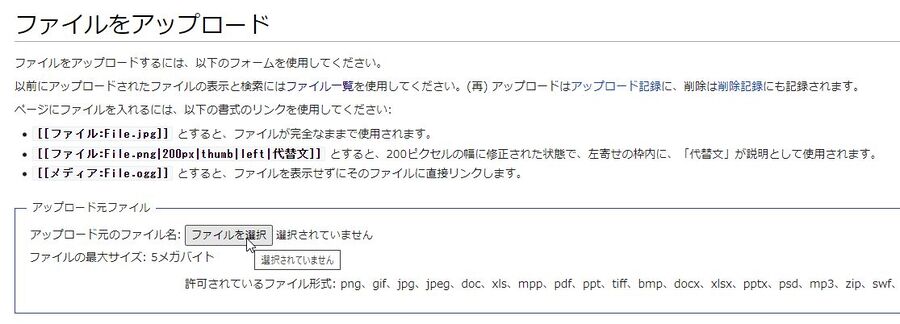
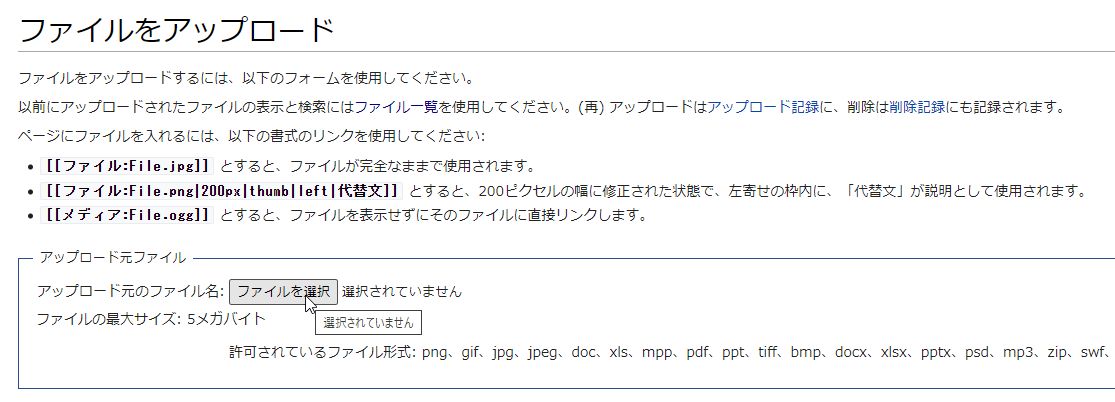
- 2. 「ファイルをアップロード画面」が表示されます。
- 3. 「アップロード元ファイル」の「ファイルを選択」ボタンをクリック
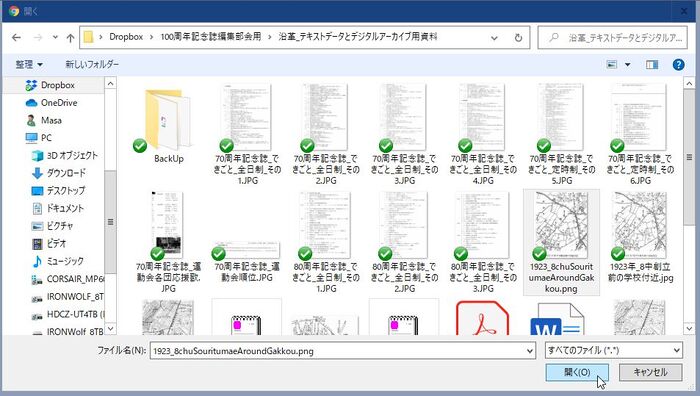
- 「開く」ダイアログが表示されます。
- 4. アップロードしたい画像ファイルを選択し「開く」ボタンをクリック
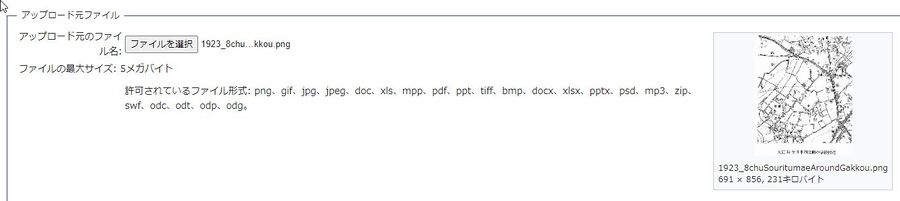
- 「ファイルを選択」ボタンの右側にファイル名が表示され、画面右側に、選択した画像ファイルのサムネイルが表示されます。
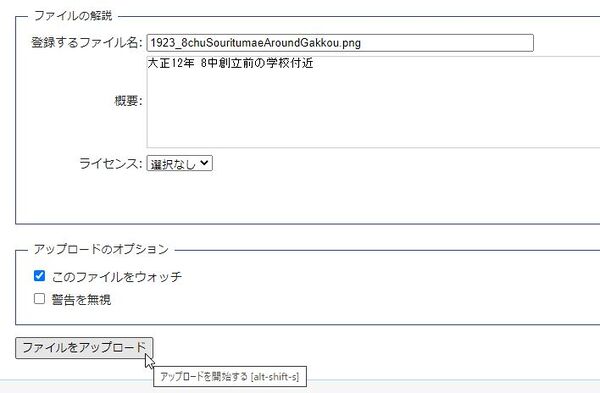
- 5. 「ファイルの解説」欄の「概要」にファイルの説明が必要な場合は記入します。
- このとき、そのすぐ上の「登録するファイル名」には、アップロードするファイル名が表示されています。
- 6. 一番下の「ファイルをアップロード」をクリック
- これでファイルがアップロードされ、「ファイル:アップロードしたファイル名」ページが表示されます。
画像ファイルの表示
- 画像ファイルを表示するには、前項の「ファイル:アップロードしたファイル名」へのリンクを記載すればOKです。
- 今回の例では、「ファイル:1923 8chuSouritumaeAroundGakkou.png」を記述します。
- 実際には下図のように、ファイル名のページの「タイトル」をドラッグして選択 → 「Ctrl」+[C] →「Ctrl」+[V]で貼り付けましょう。
- 以下の記述例では、「横幅」300pixelの「サムネイル」を表示します。画像のサイズそのままで表示するには下の「|thumb|300px」を削除します。
- 記述例
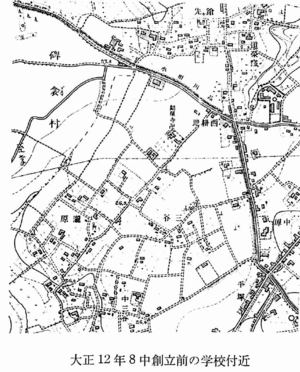
[[ファイル:1923 8chuSouritumaeAroundGakkou.png|thumb|300px|none|1923年(大正12年) 8中創立前の学校付近]] : 上の画像は、1923(大正12)年 の八中創立前の学校付近のものである。○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ :○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- 表示例
- 上の画像は、1923(大正12)年 の八中創立前の学校付近のものである。○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- 「| none」と記入すると、画像の右側には文字が表示されません。
文字の回り込み
- 画像の右に文字をまわりこませるときは「none」→「left」とする。
- 記述例
[[ファイル:1923 8chuSouritumaeAroundGakkou.png|thumb|300px|left|1923年(大正12年) 8中創立前の学校付近]] 左の画像は、1923(大正12)年 の八中創立前の学校付近のものである。 ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○ ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- 表示例
- 左の画像は、1923(大正12)年 の八中創立前の学校付近のものである。
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- 画像を右に配置し、文字を左側に表示するには、「left」→「right」とする。
- 記述例
- [[ファイル:1923 8chuSouritumaeAroundGakkou.png|thumb|300px|right|1923年(大正12年) 8中創立前の学校付近]]
- 右の画像は、1923(大正12)年 の八中創立前の学校付近のものである。
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- 表示例
- 右の画像は、1923(大正12)年 の八中創立前の学校付近のものである。
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
- ○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
画像に枠を付けて表示する
- 枠を付けたい場合は以下のように記述します
- [[ファイル:FileUpLoad画面.jpg|none|frame|900px]]
- 「border」→「frame」に変更すると枠が表示されます。
- このページ一番上の画像と見比べてください。
画像を横に並べる
- ギャラリー機能を使います。
- 以下のように「<gallery>……</gallery>」タグで囲った中に、画像ファイル名(Example.jpg)を記述します。
- 開始タグ(<gallery>)内には、表示する画像の幅(widths)と高さ(heights)を指定する記述を行います。
- 【記述例】
<gallery widths=200px heights=200px > ファイル:Example.jpg|<div style="text-align:center; > 表 紙 </div> ファイル:Example.jpg|<div style="text-align:center; > 巻頭言 </div> ファイル:Example.jpg|<div style="text-align:center; > 目 次 1 </div> ファイル:Example.jpg|<div style="text-align:center; > 目 次 2 </div> </gallery>
- 画像ファイル名の後ろの「|」の後にキャプション(画像下に表示される説明)を記述します。
- <div>……</div>タグでキャプションの表示位置を「センタリング」としています。
- 【表 示】
ギャラリーの各種機能
- 1. 詰め込む場合は、「<gallery mode="packed">」
- 上記の記載で、コンパクトなギャラリーとなる。
- 【記述例】
<gallery mode="packed; horizontal-align:left;" > ファイル:Example.jpg|<div style="text-align:center; > 表 紙 </div> ファイル:Example.jpg|<div style="text-align:center; > 巻頭言 </div> ファイル:Example.jpg|<div style="text-align:center; > 目 次 1 </div> ファイル:Example.jpg|<div style="text-align:center; > 目 次 2 </div> </gallery>
- 【表 示】
- 2. スライドショー
- スライドショーにするには「<gallery mode="slideshow">」と記述
- スライドショーでは、表示画像のサイズは規定値のままで変更することができない。
- けっこう大きいサイズなので、小さなスライドショーを作りたい場合は次の「自動スライドショー」を利用すると良い。
- 3. 自動スライドショー
- 画像が自動で流れていく表示にするには、管理者モードで「CSS」を追加する必要がある(このWikiサイトでは追加済み)。
- 「CSS追加」については「管理者用ヘルプ」の「13. ギャラリーの自動スライド機能CSS」を参照。
- 実際に自動スライドするサンプル
- 【記述例】
<div style="margin:0 0 0 40px"> [[ファイル:19950318_クラス会通知ハガキ.jpg|140px|クラス会通知 (平澤くん提供)]] </div> <div style="margin:-210px 0 0 70px"> <div style="position: relative; height: 1%;"> <div style="position: relative; margin: 0 -1em; padding: 0; background-color: transparent; border: 1px none #ddd; height: 1%;"><!--YOU CAN ADD SHADING, BACKGROUND COLOR TO STYLE THIS --> <div style="position: relative; margin: 0 auto; width: 1300px;height: 1%;"><!-- この行の"width"で指定した数値が表示画面全体の横幅になります。 --> <div style="position: relative; overflow: hidden; height: 200px;"><!-- この行の"height"の数値指定は<gallery>で指定する"height"の数値と合わせるとスッキリします --> <div class='wrapper'> <gallery mode="packed" widths=200px heights=200px perrow=18 ><!-- この行のサイズ指定が個々の画像サイズとなります。また、perrow=18の「18」はギャラリーで表示するファイルの数と同じにします。 --> ファイル:19950318_高28_3B_クラス会015.jpg ファイル:19950318_高28_3B_クラス会002.jpg ファイル:19950318_高28_3B_クラス会003.jpg ファイル:19950318_高28_3B_クラス会004.jpg ファイル:19950318_高28_3B_クラス会005.jpg ファイル:19950318_高28_3B_クラス会006.jpg ファイル:19950318_高28_3B_クラス会007.jpg ファイル:19950318_高28_3B_クラス会008.jpg ファイル:19950318_高28_3B_クラス会009.jpg ファイル:19950318_高28_3B_クラス会010.jpg ファイル:19950318_高28_3B_クラス会011.jpg ファイル:19950318_高28_3B_クラス会012.jpg ファイル:19950318_高28_3B_クラス会013.jpg ファイル:19950318_高28_3B_クラス会014.jpg ファイル:19950318_高28_3B_クラス会001.jpg ファイル:19950318_高28_3B_クラス会016.jpg ファイル:19950318_高28_3B_クラス会017.jpg ファイル:19950318_高28_3B_クラス会018.jpg </gallery> </div></div></div></div></div></div> <br>
- 【表示例】
画像ファイルにリンクを張る
- 画像ファイルを表示して、それをクリックすると、Wiki内の別のページに飛ぶようにするには以下の記述を行います。
- 記述例
- [[File:example.jpg|link=メインページ|クリックするとメインページに移動します。]]
- 画像ファイルを表示して、それをクリックするとDropboxに保管しているPDFファイルを表示するようなときは以下の記述を行います。
[[File:example.jpg|link=https://Dropbox.xxxxxxxxx|キャプション]]
- 記述例
- [[File:example.jpg|link=https://www.dropbox.com/s/tejzg99dbzvfoy8/2002%E5%B9%B410%E6%9C%88_%E7%AF%A4%E5%8F%8B_%E4%BC%9A%E5%A0%B16%E5%8F%B7.pdf?dl=0|「篤友 会報6号」PDFファイルへのリンク]]
外部Webサイトの画像を埋め込む
- MediaWikiでは画像を表示するための手順が煩雑となります。
- まず、ファイルをアップロードして、そのファイルへのリンクを記述しなければなりません。
- しかしこのサイトでは、外部のWebサイトの画像を表示する場合は、画像ファイルのURLをそのまま記述すればOKです。
- 例えばこんな感じ
- https://xxxxxx.xxx.jp/img/dummy.jpg
- これは便利ですね。
- 外部サイトの画像を表示する場合は、当然ですが「著作権・肖像権」等への配慮が必要です。
- 記述例
- https://image.jimcdn.com/app/cms/image/transf/dimension=740x1024:format=jpg/path/s6f03ff358ae85269/image/ieae309f03e3a89b0/version/1393241779/image.jpg
- 表示例
- ただし、外部Webサイトの画像を埋め込むには、管理者による事前の設定が必要です (このサイトは既に設定済み)。
- 設定方法の詳細は「管理者用ヘルプ」の「10. 外部サイトの画像ファイルを直接埋め込む」を参照ください。
PDFファイルの特定ページを画像として表示する
質問・ご意見はこちら
- 上記リンクをクリックしてもメールソフトが起動しない場合は、以下のアドレスをコピーしてメールソフトの「宛先」に貼り付けてください。
- 【担当者メールアドレス】wiki_admin@koyamadai100.jp
- ←「6. 【重要】ログアウトに注意!」 ←「7. リンク作成方法について」 →「9. 脚注を追加する。()等が不要で文章がスッキリする。」 →「10. 表とタブ、そして段組方法について」
- ↑ページトップへ ↑↑「メインページ」の「編集者のためのヘルプ」に戻る ↑↑「メインページ」トップに戻る
脚注:
・
2022年7月20日:直近編集者:Hk100admin
TimeStamp:20220720214921