リンク作成方法について
2021年10月19日 (火) 10:04時点におけるHk100admin (トーク | 投稿記録)による版 (ページの作成:「== ページへのリンク == <br> === リンクの書き方 === :'''説 明''' : 他のページへのリンクは<nowiki>リンクするページ</nowiki>と半…」)
ページへのリンク
リンクの書き方
- 説 明
- 他のページへのリンクは[[リンクするページ]]と半角カギ括弧で囲います。
- 記述例
- [[メインページ]]
- 表示
- メインページ
- 記述例
- メインページ[[メインページ|→こちら]] と書くと、
- 表示
- メインページ→こちら
- となって、リンク表示を変更することができます。
節(ページの途中)へのリンク
- 説 明
- [[リンク先ページ#ページ内の節| 表示したい文字]]と書くと、「表示したい文字」にリンク先ページの特定の節にリンクするようになります。
- [[#別サイトへのリンク| 別サイトへのリンク]]と、#と節の名前だけを書くと、そのページ自身の節に移動します。
- 記述例
- [[メインページ#年度別アーカイブ (学習年度)| 年度別アーカイブ (学習年度)へ]]
- [[#別サイトへのリンク| 別サイトへのリンク]]
- 表示
- 年度別アーカイブ (学習年度)へ
- 別サイトへのリンク
アンカー (リンク先)
- アンカーとは、ページの途中につけるリンク先としての目印です。
- 通常のリンクはページの頭に飛びますが、ページの途中に飛びたいときに使います。
- アンカーを作ると、そこ(リンク先)に飛ぶことができます。
- ちょうど、「目次」の項目をクリックしたときのような感じ。
- アンカーが機能するには、「アンカーの作成」と「リンク元の記述」の2つが組になってできていることが必要です。
1. アンカーの作成
- 説 明
- アンカーを作成するには、spanタグのid属性を使用します。
- 具体的には以下のようにします。
- 記述例
- <span id="アンカー名">アンカーをつける文</span>
- <span id="アンカー名"></span>
- アンカーを記述しても、その文の見た目は変わりません。また、2番目の例のように、文を指定しなくてもアンカーができます(そこに飛んでいきます)。
- 同一ページに同じ名前のアンカーが複数ある場合、有効なのはその中で最初のものだけです。
- 同じ名前にならないように気をつけましょう。
- また、#topというアンカーはデフォルトでページ先頭へのアンカーとして設定されています。
- 従って、アンカーを作成しなくとも、次のように記述するとページ先頭に飛んでいきます。
- 記述例
- [[#top]| ↑ページ先頭へ]
- 表示
- ↑ページ先頭へ
2. リンク元の記述
- 説 明
- リンク元には以下の記述をします。
- [[#アンカーとして指定したid| 表示したい名前]]
- 節(ページの途中)へのリンク と同様の方法でその場所へのリンクが作れます。
- 記述例
- まず、アンカーを以下のように作成します。
- <span id="anchorExample">この行にアンカー設定</span>
- そして6行ほど下にリンク元の記述をします。
- [[#anchorExample]| ↑アンカーへ飛べ]
- 表示
- この行にアンカー設定
アップロードしたファイルとリンク
- 説 明
- こちらのサイトにアップロードした画像ファイルを表示するためには、画像ファイルへのリンクを作成する必要があります。
- そのためには、[[メディア:リンク先のファイル名]]と書けばOKです。
- 記述例
- [[メディア:example.jpg]]
- 表示
- メディア:example.jpg
- これだと、ファイルの文字しか表示されないので、クリックするまで内容は分かりません。
- さらにファイルにキャプション[1]を付けたい場合は
- 記述例
- [[ファイル:example.jpg|none|frame| キャプションです]]
- のように記述します。
- 表示
画像を表示して、その画像にリンクを張りたい場合
- 表示された画像をクリックするとリンク先に飛ばせたい場合は、以下を参照ください。
別サイトへのリンク (外部リンク)
「8中・小山台デジタルアーカイブ」の外の「別サイト」へのリンク (外部リンク)を作成します。
- 記述例
- https://koyamadai100.jp/
- のようなURL・メールアドレスは
- 表示
- https://koyamadai100.jp/
- というように自動的にリンクになります。
- 文の途中に書く場合は前後に半角スペースを1個ずつ入れるようにします。
- 記述例
- [https://koyamadai100.jp/]
- のように角括弧で囲むと
- 表示
- [1]
- [1]というように省略して表示されます。
- このときの角括弧は一重です。二重にすると外側の角括弧が余計になり、
- 1のように新たなページへのリンクとなってしまいます。
- 記述例
- [https://koyamadai100.jp/ 100周年記念サイト]
- のように書くと表示する文字列を指定することができます。
- 表示
- 100周年記念サイト
- このとき、| (縦棒)で区切らず、半角スペース1個で区切ります。
- 注意
- 当Wikiでは「外部リンク」クリック時に「新しいタブ」が開き、リンク先が表示されますが、通常のMediaWikiでは残念ながらそのような気遣いがされていません。
- 現在のタブが「外部リンク」で上書き表示されてしまいます。
- 「新しいタブ」を開くには、管理者による設定が必要です。
- 詳細は「管理者用ヘルプ」の 「9. 「外部リンク」を新しいタブで表示する」を参照ください。
Dropboxへのリンク
- Dropboxに保存したPDFファイル等へのリンクを貼るには以下の手順で行います。
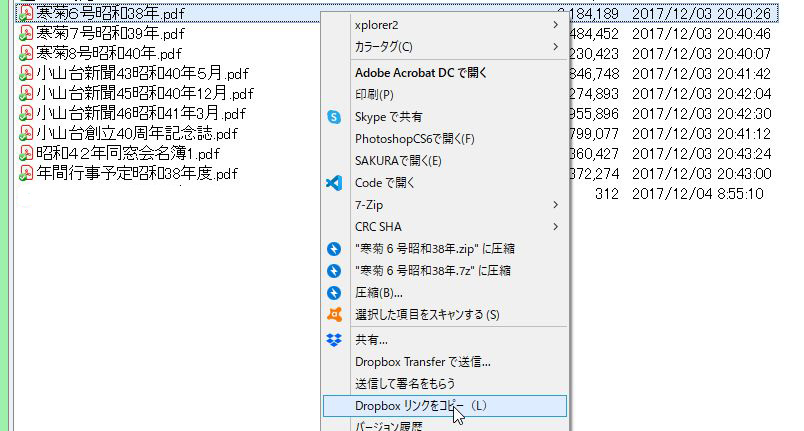
- 1. Explorer等のファイルマネージャで、ファイルを右クリックし「Dropboxリンクをコピー(L)」をクリック
-

- 2. こちらの編集画面で以下のように記述
- [https://www.dropbox.com/s/decfu1rt0kiockh/%E5%AF%92%E8%8F%8A%EF%BC%96%E5%8F%B7%E6%98%AD%E5%92%8C38%E5%B9%B4.pdf?dl=0 寒菊6号昭和38年.pdf]
- 上記の「https://以下」は、手順1でコピーしたものを[Ctrl]+[V]で貼り付けます。そして、半角スペースを記述した後に表示させたい文字を記述します。
- 3. すると以下のようなリンクができます。
- 寒菊6号昭和38年.pdf
- 上記リンクをクリックすると、Dropboxに保管していたPDFファイルが開きます。
PDFファイルのページ指定表示
- サイズがそれほど大きくないPDFファイルの場合は、「ファイルアップロード」でアップロードします。その後以下のような記述でページ指定で表示することが可能です。
- [[File:Using Sample.pdf|page=12]]
- サイズがそれほど大きくないPDFファイルの場合は、「ファイルアップロード」でアップロードします。その後以下のような記述でページ指定で表示することが可能です。
- 万一うまく開かない場合は、お手数ですが、「質問・ご意見はこちら」のメールアドレスまでご連絡ください。
質問・ご意見はこちら
- 上記リンクをクリックしてもメールソフトが起動しない場合は、以下のアドレスをコピーしてメールソフトの「宛先」に貼り付けてください。
- 【担当者メールアドレス】wiki_admin@koyamadai100.jp
- ←「5. 色見本」 ←「6. 【重要】ログアウトに注意!」 →「8. 画像を表示する方法」 →「9. 脚注を追加する。()等が不要で文章がスッキリする。」
- ↑ページトップへ ↑↑「編集者のためのヘルプ」に戻る ↑↑「メインページ」トップに戻る
脚注:
- ↑ caption:写真・挿絵などにつける説明文のこと。動画の字幕を「キャプション」と言うこともある。
・
2021年10月19日:直近編集者:Hk100admin
TimeStamp:20211019100432
